Thursday, November 24, 2011
Update: Links from Interactive Multimedia Technology!
Revisiting Good Blogs: Innovative Interactivity (II) - A Digital Watering Hole for Multimedia Enthusiasts
Mind/Shift Blog Post: Read, Hear or Create a Story: Apps for Traveling with Kids - and great related links!
Camera-less Tabletop Computing with Samsung SUR40 for Microsoft Surface with PixelSense
Is the answer Voronoi? Looking for possible solutions to an art+dance+music+tech idea from a recurring dream.
Art+Tech: The work of Aparna Rao and Soren Pors - a TedTalk worth watching!
Revisiting Good Blogs: IDEUM update
Link to a great rant about interaction design. It is all about the hands, screens and surfaces, not so much!?
Revisiting Good Blogs - Web of Things: "Architecting the Web of Things for Tinkerers and Hackers"
Visiting New (to me) Blogs: Learning WebGL
Revisiting Good Blogs: Space and Culture
Quick Link: 68 interesting ways to use an iPad in education
Building Interfaces for the New Decade
Google Chrome Web Store!
Le Chal: Smart shoes for the Visually Impaired
Call for Papers: Educational Interfaces, Software, and Technology, a workshop at CHI 2012
Interactive Large Displays in Urban Spaces: Communicating Energy Usage through Duke Energy's "Smart Energy Now" Project
Quick Link: iPads and Autism - 60 Minutes Segment
What would it be like if pens were "banned" from classrooms every Wednesday? Video clip by Mick Waters, not just for teachers and students!
Make and Share Your Games Online! Update: Game Creator and the Cartoon Network Website
T(ether): Next-Gen Data Gloves + iPad: Just what I needed for the colder weather!
Google Labs RIP
RENCI Update: Combining Gaming and Visualization
Hacking Autism: Touch Technology for Young People with Autism Spectrum Disorders
Stantum's Multi-Modal, Multi-Touch Technology: Looks Great for 21st Century Learners; Supports Creative, Collaboraitve Knowledge-Sharing
Mind/Shift Blog Post: Read, Hear or Create a Story: Apps for Traveling with Kids - and great related links!
Camera-less Tabletop Computing with Samsung SUR40 for Microsoft Surface with PixelSense
Is the answer Voronoi? Looking for possible solutions to an art+dance+music+tech idea from a recurring dream.
Art+Tech: The work of Aparna Rao and Soren Pors - a TedTalk worth watching!
Revisiting Good Blogs: IDEUM update
Link to a great rant about interaction design. It is all about the hands, screens and surfaces, not so much!?
Revisiting Good Blogs - Web of Things: "Architecting the Web of Things for Tinkerers and Hackers"
Visiting New (to me) Blogs: Learning WebGL
Revisiting Good Blogs: Space and Culture
Quick Link: 68 interesting ways to use an iPad in education
Building Interfaces for the New Decade
Google Chrome Web Store!
Le Chal: Smart shoes for the Visually Impaired
Call for Papers: Educational Interfaces, Software, and Technology, a workshop at CHI 2012
Interactive Large Displays in Urban Spaces: Communicating Energy Usage through Duke Energy's "Smart Energy Now" Project
Quick Link: iPads and Autism - 60 Minutes Segment
What would it be like if pens were "banned" from classrooms every Wednesday? Video clip by Mick Waters, not just for teachers and students!
Make and Share Your Games Online! Update: Game Creator and the Cartoon Network Website
T(ether): Next-Gen Data Gloves + iPad: Just what I needed for the colder weather!
Google Labs RIP
RENCI Update: Combining Gaming and Visualization
Hacking Autism: Touch Technology for Young People with Autism Spectrum Disorders
Stantum's Multi-Modal, Multi-Touch Technology: Looks Great for 21st Century Learners; Supports Creative, Collaboraitve Knowledge-Sharing
Labels:
autism,
CHI 2012,
digital media,
game creator,
interactive technology,
iPad,
le chal,
mind/shift,
multimedia,
new media,
NUI,
RENCI,
Samsung SUR40,
stantum,
web of things
Friday, November 11, 2011
The Space and Culture Blog- worth a visit!
If you are interested in the theme of this blog, "The World is an Interactive Interface", you probably will appreciate the
Space and Culture journal/weblog. Below are links to a few posts:

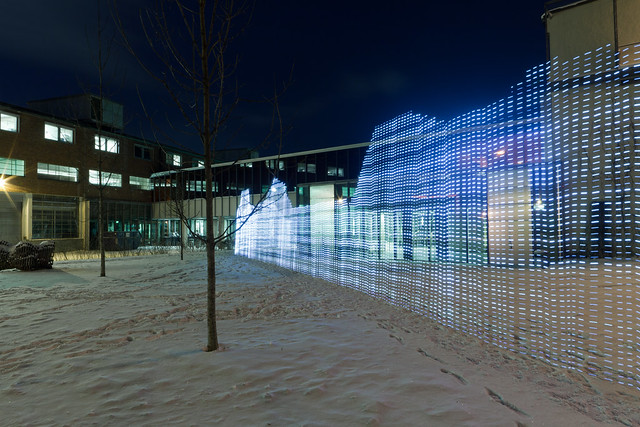
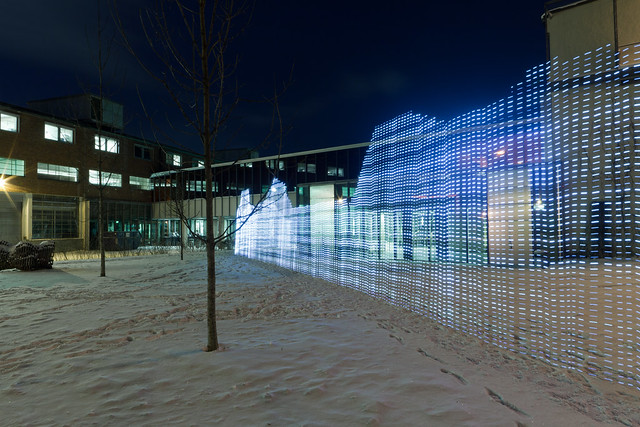
WiFi Measuring Rods, Oslo School of Architecture
Making WiFi Visible - Network City
Robert Shields, 10/6/11
Note: The above post provides a link to Making 'Immaterials: Light painting WiFi', a post written by Einar Sneve Martinussen the YOUrban blog. YOUrban is a research project at the Institute of Design within the Oslo School of Architecture and Design.
Sound, Space and the City
Catherine Scheelar, 10/10/11
Sound, Space, and the City: Civic Performance in Downtown Los Angeles
"In Sound, Space, and the City, Marina Peterson explores the processes-from urban renewal to the performance of ethnicity and the experiences of audiences--through which civic space is created at music performances in downtown Los Angeles."
Mapping Flickr Photos and Twitter Tweets
Rob Shields, 7/20/11
RELATED/SOMEWHAT RELATED
Cognitive Cities Conference
Adam Greenfield's Presentation

WiFi Measuring Rods, Oslo School of Architecture
Making WiFi Visible - Network City
Robert Shields, 10/6/11
Note: The above post provides a link to Making 'Immaterials: Light painting WiFi', a post written by Einar Sneve Martinussen the YOUrban blog. YOUrban is a research project at the Institute of Design within the Oslo School of Architecture and Design.
Sound, Space and the City
Catherine Scheelar, 10/10/11
Sound, Space, and the City: Civic Performance in Downtown Los Angeles
"In Sound, Space, and the City, Marina Peterson explores the processes-from urban renewal to the performance of ethnicity and the experiences of audiences--through which civic space is created at music performances in downtown Los Angeles."
Mapping Flickr Photos and Twitter Tweets
Rob Shields, 7/20/11
RELATED/SOMEWHAT RELATED
Cognitive Cities Conference
Adam Greenfield's Presentation
Friday, November 4, 2011
CALL FOR PAPERS: Educational Interfaces, Software, and Technology, ACM CHI 2012
CALL FOR PAPERS
EDUCATIONAL INTERFACES, SOFTWARE, AND TECHNOLOGY 2012
3rd Workshop on UI Technologies and Educational Pedagogy
May 5-6 2012
in conjunction with ACM-CHI 2012, Austin, Texas
This will be our third annual workshop in conjunction with CHI 2012.
One of the primary goals of teaching is to prepare learners for life in the real world. In this ever changing world of technologies such as mobile interaction, cloud computing, natural user interfaces, and gestural interfaces like the Nintendo Wii and Microsoft Kinect, people have a greater selection of tools for the task at hand. Teachers and students can leverage these tools to improve learning outcomes. Educational interfaces and software are needed to ensure that new technologies serve a clear purpose in the classrooms and homes of the future.
Since teachers are always looking for creative ways to engage 21st century learners, there needs to be an academic venue for researchers to discuss novel educational tools and their role in improving learning outcomes. This workshop aims at filling this void: combining the pedagogical expertise of the cooperative learning, and learning sciences communities with the technical creativity of the CHI, UIST and interactive surface communities. The objective of this workshop is to become a conference within two years
Topics of interest include:
- Gestural input, multitouch, large displays
- Mobile Devices, response systems (clickers)
- Tangible, VR, AR & MR, Multimodal interfaces
- Console gaming, 3D input devices
- Co-located interaction, presentations
- Educational Pedagogy, learner-centric, Child Computer Interaction
- Empirical methods, case studies
- Multi-display interaction
- Wearable educational media
Website: http://smarttech.com/eist2012
Contact: Edward Tse, SMART Technologies, edwardtse@smarttech.com
Workshop Organizers: https://sites.google.com/site/eist2012/home/organizers
Important Dates: https://sites.google.com/site/eist2012/home/dates
Friday, June 17, 2011
LINKS AND UPDATES: Emerging and interactive technologies/apps, related posts
- I haven't been able to keep up this blog due to a very busy schedule. The good news is that I've continued to keep up with my Interactive Multimedia Technology blog - below is a list of links to posts spanning across the past few months that I cut and pasted into this post. Enjoy!
- An Internet of Old Things as an Augmented Memory S...
- In case you missed this: Microsoft Releases Kinec...
- Summer Blogging Plans - Lots of interesting update...
- A few interesting tech links from Experienta/Putti...
- Quick Links: On-line interactive science resource...
- Interactive Multimedia: Music, Videos and Ads -Cho...
- Fun, weird, and a little scary: "Baaa" and "Cows&...
- Top 10 All-Time Posts on the Interactive Multimedi...
- NEWSEUM, a highly interactive museum in D.C. with ...
- Quick Link: Florida's Technology Integration Matr...
- The Digging Into Data Challenge and List of Online...
- StoryVisit: Read and enjoy web-based stories whil...
- Quick link: Edublogger Bill Ferriter's posts abou...
- Display Week 2011 Recap: (Society for Information ...
- CHI 2011, Bill Buxton, and the Buxton Collection: ...
- humanaquarium at CHI 2011
- Johannes Schoening's CHI 2011 Highlights, Linkfest...
- Exploring Social Media Literacies in Teaching and ...
- Update from #CHI 2011 - much more to come.
- CHI 2011! - Today's Highlights from the ACM CHI Co...
- Allison Druin's Workshop Keynote: "Mining the Ima...
- At CHI 2011 - workshop starts soon!
- Futurecasting and Science Fiction at Intel: Video ...
- CHI 2011 Workshop Program and Related Links: UI Te...
- TEDTalk: Carlo Ratti, of MIT's SENSEable City Lab ...
- Play with Dynamic Views of my Blog: Snapshot, Mos...
Calming Technologies Research, Stanford University
- Take a short break to enjoy a performance by the KAIST Mobile Phone Orchestra
- "Visualize This": Nathan Yau's (FlowingData) book...
- Are girls allowed in Google's tool shop? Just wondering
- Rhizome article about spectral music and software ...
- Musical Multitouch/Gestural Interfaces by Osmosis
- Touch the Music: Drums, Keyboards, and More on Ne...
- Calming Technologies research (Stanford University...
- Multi-touch and Gesture Interaction News and Updat...
- Algodoo physics app. for the SMART Board 800 serie...
- April 25th Release Date: Play and Experiment with ...
- Pervasive Retail Part I: Web UX Meets Retail CX - ...
- Interactive Visual Merchandising, Interactive Wind...
- Revisiting Aether: The Journal of Media Geography,...
- Interactive Tweet Topic Explorer, by Jeff Clark
- Gesture + Multitouch Interactive Media Wall, Wisc...
- Link: Where Digital Signage Software is Going - in...
- Mathematica 8: Resources, free online seminars, p...
- Jamendo Jammap, Marker/Music: Google music map mas...
- JavaScript HTML5 iPad Multi-touch Game Controller ...
- Interactive Display with 4,500 Streaming Videos, P...
- Folk Dance Your Algorithms! (Intercultural Compute...
- Pervasive Retail: Theme of the April-June edition ...
- Virtual Choir 2.0 "Sleep": 2052 People, 58 Countr...
- Immersive Cocoon Interaction: "It's people who are...
- Interview with Don "Design of Everyday Things" Nor...
- Keeping up with Facebook complexity
- "Playful Interface Cultures" exhibit video showree...
- mtBAR Multi-touch Bar Video (Aaron Bitler); Physic...
- ICT MxR Lab's Response to Google's "April Fools Da...
- INTERACTIVE TABLETOPS AND SURFACES 2011 CALL FOR P...
- CALL FOR PAPERS: Touch the Web 2011 2nd Internatio...
- Links - Web of Things: Touch the Web 2011; Web Pa...
- Virtual History of Rome for the iPad, Created with...
- Program- CHI 2011 Child Computer Interaction: 2nd ...
- SIFTEO, the next-gen Siftables! (Tangible User I...
- The New Media Consortium Needs Examples of K-12 Te...
- A few links to start the week: AR for libraries, ...
- Multitouch and Gesture News (Part I) : NUITEQ Upda...
- Bill Gerba's Words of Wisdom about Digital Media C...
- iPad: A couple of good articles about the enchanti...
- Regional Multimedia News: Blind Squirrel Digital ...
- SUPERMOON: Video from NASA, Links
- Cute TV Commercial! Intel Gesture Recognition Tech...
- Words of Wisdom from Ira David Socal: "Writing wit...
- Could your child have a Geminoid for a teacher som...
- Designing For Children: Good article by Catalina N...
- Monday Musing and Meanderings: Interesting videos ...
- Post from TechPsych blog: How about some iPad 2 a...
- Window Shopping in the Web Outside: Interactive Wi...
- New DOOH: TouchTunes Touch Jukebox and TouchTuneM...
- Video: Gesture Interactive Window Display at a Re...
- Video: Kinect at the Supermarket - Supporting "Sa...
- More Eyetracking! Lenova's Laptop Prototype Incor...
- Game Accessibility Example: Control Sims 3 with yo...
Saturday, April 23, 2011
April 25th Release Date: Play and Experiment with Music on your iPad/Phone/Pod with NodeBeat iOS Music Sequencer by Affinity Blue, by Seth Sandler and Justin Windle
If you love music and have an iPad, iPhone, or iPod touch, you'll have fun exploring and experimenting with NodeBeat. As soon as I get my iPad, I plan to get this app!
"NodeBeat is an experimental node-based audio sequencer and generative music application for the iPhone, iPod Touch and iPad. NodeBeat is designed to let you create a variety of rhythmic sequences and ambient melodies in an intuitive fashion. It is scheduled for release on April 25th." -Affinity Blue
NodeBeat - iOS Music Sequencer from AffinityBlue on Vimeo.
NodeBeat is a collaboration between Seth Sandler and Justin Windle. It was developed using openFrameworks, with PureData for audio synthesis. According to the NodeBeat website, "Octaves and Notes make up the two types of nodes. Octaves pulse and send messages to Notes within proximity. Each Octave is assigned a random octave and each Note, a random note; therefore, a Note will play in several octaves depending on the Octave it's connected to. Pause nodes to create your own beats or let them roam free to have them generate their own." Features include adjustable node physics, node add/remove, pitch shift, adjustable pulse rate and beat sync, adjustable echo, attack, decay, and release for creative sound sculpting, and for the iPad, audio waveform display and landscape/portrait views.
RELATED
NodeBeat website
Seth Sandler's posts about music
Seth's posts and videos about AudioTouch, and interactive multi-touch interfaces for computer music exploration and collaboration.
Soulwire (Justin Windle's blog)
Cross posted on the Interactive Multimedia Technology and TechPsych blogs.
"NodeBeat is an experimental node-based audio sequencer and generative music application for the iPhone, iPod Touch and iPad. NodeBeat is designed to let you create a variety of rhythmic sequences and ambient melodies in an intuitive fashion. It is scheduled for release on April 25th." -Affinity Blue
NodeBeat - iOS Music Sequencer from AffinityBlue on Vimeo.
NodeBeat is a collaboration between Seth Sandler and Justin Windle. It was developed using openFrameworks, with PureData for audio synthesis. According to the NodeBeat website, "Octaves and Notes make up the two types of nodes. Octaves pulse and send messages to Notes within proximity. Each Octave is assigned a random octave and each Note, a random note; therefore, a Note will play in several octaves depending on the Octave it's connected to. Pause nodes to create your own beats or let them roam free to have them generate their own." Features include adjustable node physics, node add/remove, pitch shift, adjustable pulse rate and beat sync, adjustable echo, attack, decay, and release for creative sound sculpting, and for the iPad, audio waveform display and landscape/portrait views.
RELATED
NodeBeat website
Seth Sandler's posts about music
Seth's posts and videos about AudioTouch, and interactive multi-touch interfaces for computer music exploration and collaboration.
Soulwire (Justin Windle's blog)
Cross posted on the Interactive Multimedia Technology and TechPsych blogs.
Labels:
affinity blue,
App,
Apple,
apps,
computer music,
iPad,
iPhone,
iPod touch,
justin windle,
melodies,
music,
music technology,
nodebeat,
seth sandler,
touch
Friday, April 22, 2011
Pervasive Retail Part I: Web UX Meets Retail CX - Screens Large and Small at the Mall, Revisited
If you follow my blog(s), you know that I have a passion for interactive displays in public spaces, and that I enjoy watching how various technologies converge, jump across platforms and devices, inter-operate, and re-purpose over time.
The best places for watching this unfold, in my opinion, are airports, malls, shopping districts, and larger "big box" establishments, where the Web meets Digital Out of Home (DOOH), old-fashioned kiosks morph into multi-touch screens and gesture-based windows, and visual merchandising meets technology, digital culture, architecture, and consumer metrics. At the center of it all is the user/consumer - regular people, moms, dads, kids, teens, the elderly, the disabled, the hurried and the worried. Adding to the complexity is that an increasing number of people who are out-and-about are tethered to various mobile devices.
In scholarly tech circles, the concept of DOOH is known "Pervasive Retail". The explosion of mobile devices and ubiquitous screens has fueled the fire for research, and is the focus of the current issue of IEEE's Pervasive and Ubiquitous Computing.

Despite the influx of technology, no-one is exactly sure how to do it quite right. (I have some ideas, which I'll save for a future post.)
The following video, taken with my handy HTC Incredible, provides a quick sampling of the screens I encountered during a recent visit to South Park Mall, in Charlotte, N.C. The last screens in the clip were taken in the Brookstone store, and will be included in another clip that focuses solely on all of the screens that were scattered about the retail space.
Much of what you'll see in the following video, taken at the same mall in December of 2009, wasn't around during my most recent trip:
Screens Large and Small at the Mall
Interactive Coke Machine and Kid at the Mall
I was sad to see that the interactive screen on the Coke machine had been replaced by an ordinary one. Part of the problem, I think, is that the interactive display was too busy and as a consequence, made the goal getting a quick drink a bit too complicated for the average thirsty customer, as seen in the video below:
Touch Screen Coke Machine at the Mall: 90 seconds to get a coke!The best places for watching this unfold, in my opinion, are airports, malls, shopping districts, and larger "big box" establishments, where the Web meets Digital Out of Home (DOOH), old-fashioned kiosks morph into multi-touch screens and gesture-based windows, and visual merchandising meets technology, digital culture, architecture, and consumer metrics. At the center of it all is the user/consumer - regular people, moms, dads, kids, teens, the elderly, the disabled, the hurried and the worried. Adding to the complexity is that an increasing number of people who are out-and-about are tethered to various mobile devices.
In scholarly tech circles, the concept of DOOH is known "Pervasive Retail". The explosion of mobile devices and ubiquitous screens has fueled the fire for research, and is the focus of the current issue of IEEE's Pervasive and Ubiquitous Computing.

Despite the influx of technology, no-one is exactly sure how to do it quite right. (I have some ideas, which I'll save for a future post.)
If you are interested in learning more about concepts related to "pervasive retail", the Retail Customer Experience website is a treasure trove of information related to DOOH, digital signage, multi-channel retailing, in-store media, kiosks, interactive touch screens and windows, related metrics, and more, with stories about real-life technology implementation.
The following video, taken with my handy HTC Incredible, provides a quick sampling of the screens I encountered during a recent visit to South Park Mall, in Charlotte, N.C. The last screens in the clip were taken in the Brookstone store, and will be included in another clip that focuses solely on all of the screens that were scattered about the retail space.
I have a hunch that some of the smaller displays in the Brookstone store were iPads. iPads and tablets have great potential for use for shelf-level in-store interactive visual merchandising deployments, given the right apps and mounting systems. (See iPads as Cheap Digital Signage, by Tony Hymes of DOOHSocial and the video about Premier's iPad mounts, for more information.)
Screens Large and Small at the Mall
Interactive Coke Machine and Kid at the Mall
I was sad to see that the interactive screen on the Coke machine had been replaced by an ordinary one. Part of the problem, I think, is that the interactive display was too busy and as a consequence, made the goal getting a quick drink a bit too complicated for the average thirsty customer, as seen in the video below:
RELATED
Previous Posts:
What is DOOH and Why Should We Care?
Interactive Visual Merchandising, Interactive Window-Shopping at Nordstrom, Downtown Seattle: "Writing with Light"
Window Shopping in the Web Outside: Interactive Window Displays (videos and links)
Close Encounter with "Best Buy On": Example of a multi-channel marketing approach using in-store media and an online magazine
Video: Gesture Interactive Window Display at Repetto Store in France, by the Marcel Agency
The World Is My Web Browser: Interactive Technology in Public Spaces
References and Resources (Partial List)
Fujitsu's Pervasive Retailing (pdf)
Ron Brunt, InTouch with Retailing Whitepaper, 1/15/06
When all the world is a screen
Brian Monahan, IPG Emerging Media Blog, 4/15/11
When all the world is a screen (The video is worth taking the time to watch.)
Narayanswami, C., Kruger, A., Marmasse, N. Pervasive Retail, IEEE Pervasive Computing
April-June 2011 (Vol. 10, No. 2) pp. 16-18 1536-1268/11/$26.00 © 2011 IEEE
References from the Pervasive Retail article:
Mobile Retail Blueprint, Nat'l Retail Federation; www.nrf.commodules.php?name=Pages&op=viewlive&sp_id=1268 .
G. Belkin, Pervasive Retail Business Intelligence, Aberdeen Group, Apr. 2010; www.slideshare.net/AxiomConsultingAustralia pervasive-retail-business-intelligence .
R. Wasinger, A. Krüger, and O. Jacobs, "Integrating Intra and Extra Gestures into a Mobile and Multimodal Shopping Assistant,"Proc. 3rd Int'l Conf. Pervasive Computing (Pervasive), Springer, 2005, pp. 297–314.
A. Meschtscherjakov et al., "Enhanced Shopping: A Dynamic Map in a Retail Store," Proc. 10th Int'l Conf. Ubiquitous Computing(UbiComp 08), ACM Press, 2008, pp. 336–339.
C. Stahl and J. Haupert, "Taking Location Modelling to New Levels: A Map Modelling Toolkit for Intelligent Environments," Proc. Int'l Workshop Location- and Context-Awareness (LoCA), LNCS 3987, Springer, 2006, pp. 74–85.
Labels:
digital signage,
displays,
dooh,
IN-STORE MARKETING,
interactive,
mall,
media,
multimedia,
Pervasive Retail,
resources,
Retail CX,
screens,
technology,
UX,
video
Subscribe to:
Posts (Atom)

