Tuesday, January 27, 2009
Locative and Mobile Media & The Mobile City Blog
In February 2008, a conference was held at the Netherlands Architecture Institute: The Mobile City: A Conference on Locative Media, Urban Culture and Identity I'll be visiting the site again soon, partly because there are quite a few interesting links. I just visited Christian Nold's BioMapping.net site. Biomapping is a community mapping project in which people weare Galvanic Skin Response recording devices as they explore their environment to create communal emotion maps that include data as well as personal observations. The project has grown and now has several map projects with their own websites. Christian Nold's main website is also worth exploring.
"The Mobile City is an initiative that focuses on locative and mobile media, urban culture and identity. We aim to bring professionals from different disciplines (academics, urban professionals, media designers, artists, telecom operators, etc) together to address the question: what happens to urban culture when physical and digital spaces merge?"
I think it is important to take an interdisciplinary approach when we think of emerging technologies, especially those that play out in public spaces, especially if we are interested in promoting these technologies for the "greater good".
It is worth exploring the Mobile City Blog. You can link to videos from the keynote speakers, find information about related conferences, such as the Digital Cities 6 Workshop (June 24, Penn State University), and check out the blogroll, which I've included in this post for convenience.
I especially liked the thoughtful review by Michiel de Lange of a chapter of a new book edited by Rich Ling and Scott W. Campbell. "The Reconstruction of Space and Time: Mobile Communication Practices"
Backround
"The Mobile City is an initiative by Martijn de Waal and Michiel de Lange. The first Mobile City Conference was organized with the Netherlands Architecture Institute and the research groups New Media, Public Sphere and Urban Culture at the University of Groningen, and Playful Identities at the the Erasmus University Rotterdam & University of Utrecht. Tijmen Schep is an occasional contributor to The Mobile City Weblog."
Here is the awesome Mobile Cities blogroll:
‘Playful Identities’ - Michiel de Lange Adam Greenfield Air Roots
Andrea Gaggioli Anthony Townsend ArchiNed - de architectuur site van Nederland
Blog Like You Give A Damn Changeist cityofsound Digital Urban
Digitaler Urbanismus Doors of Perception weblog
Home - Berkman Center for Internet & Society IFTF’s Future Now Informationlab
Institute for the Future - Future Cities Institute of Network Cultures Jan Chipchase
LIFT Conference Blog Mark Shepard Martijn de Waal Mimi Ito -Weblog
MIT Convergence Culture Consortium: Weblog Mixed Realities MobHappy
Mobi Mundi Mobilities neo-nomad New Media & Society recent issues
New Mobilities: Ce-more about what’s happening in the mobile world
Nicis Institute - Nicis Kenniscentrum Grote Steden pasta and vinegar
Performative Environments Planetizen Purse Lip Square Jaw
Relevant History Rhizome Ronald.waag.org Ruimtelijk Planbureau
Situated Technologies Small Surfaces Smart Mobs
Smartspace - Smartspace Journal Space & Culture The End of Cyberspace
The Mobile City The Where Blog thinkwhere Timo Arnall
urbanscreens.org varnelis.net - network culture Villes 2.0
we make money not art weekly INCITE Where
Where 2.0 - O’Reilly Conferences zengestrom.com
Monday, January 19, 2009
Touch Screen Interaction in Public Spaces: Room for Improvement if "Every Surface is to be a Computer"!
With Win7's "multi-touch" capabilities, Bill Gate's statement that every surface will be a computer might come true, but from what I can see, we have a long way to go before we get it right!
One of the concerns I have about "touch" screen interaction in public spaces is that not much thought is given to the environmental factors surrounding the system. The system that is tested for the first time after installation might work just fine, but not when it is put to use under a variety of conditions or situations.
EXAMPLES (I've recycled a few of these from previous posts.)


Below is a shot of my husband, trying to see what is on the screen. This photo shows exactly what the screen looked like at the time:
The next picture tells it all. You can see that there is some sort of alphabet on the right side of the screen, but the reflection of my husband is easier to see. We couldn't figure this one out.
The following clip demonstrates how environmental concerns, such as wind and "sideways" rain, can make an interactive display at a shopping center difficult to use. During this clip, you can hear me muttering about the difficulties I had interacting with the information on the touch-screen display. It is possible that the system wasn't working well because of the exposure to the elements.
In my opinion, an interactive wayfinding application should run on a larger display and support two or more people, since many hospital visitors often run in pairs or small groups.
Tuesday, January 6, 2009
Rocky Roconova demonstrates his company's TouchTable on Wired Science TV
The video on this post provides a basic overview of interaction of a touch table, demonstrated by Rocky Roccanova, the CEO of TouchTable.
According to Roccanova, his company's touch table was originally developed as a tool for teaching children geography. In the video, you'll see interaction with Google Earth, as well as a GISESRI application from . Roccanova goes on to demonstrate a flight tracking application that depicts the airspace around the very busy Chicago O'Hare airport, a crime analysis system that can map of crime data incidents and clusters moving around a city over time, and even a pool game.
Although this particular table was $59,000.00 at the time the video was filmed (in late 2007), Roccanova mentioned that the company intends to have this technology available in the schools sometime in the future.
RELATED
Giant LCD that's Way Cooler than an iPhone Wired Science 11/14/07
Why "new" ways of interaction?
Why "new" ways of interaction?
Jonathan Brill, of Point & Do, has several video clips that explain the basics of multi-touch and gesture interaction. He is currently leading a book study of Dan Saffer's "Designing Gestural Interfaces" and is one of a small (and growing) group of people who are looking at ways technology can support human interaction and activities in a more natural, enjoyable, and intuitive manner.
"Mouse-based thinking simply doesn't work here....WIMP best practices slow users down, confuse them, and make multi-touch applications difficult to learn...a new class of applications....make it easier for groups of users to interact with complex information.
In the video clip below, Brill discusses the need to escape from the WIMP mindset. (Windows, Icons, Mouse & Point, the current way most people interact with computers and related devices.)
Here is a transcript of key points from the video:
"It has been 25 years since the first rich multi-touch system was publicly shown. That's a lot of research for a shocking lack of progress. By contrast, 25 years after the demo of the mouse, GUI (graphical user interface)had evolved into Windows, MS Office, Mosaic, Lan, and the Apple Newton, the basis for today's business productivity tools."
"The mouse was successful because early engineers developed a simple, clear interaction framework that everyone could follow. It was called WIMP: Windows, Icons, Menus, & Pointers. WIMP worked. It was cool, and it increased usability and solved key technology issues of the day:"
- Windows were a way to manage content on small displays
- Icons were a space-efficient way to point and click on commands
- Menus hid irrelevant content
- Pointers visually tracked mouse interaction
"Multi-touch needs an analogue to WIMP that makes it easy to use, across platforms. At Point & Do, we think we've found it. It is what we call PATA:
Places
Lighting, focus, and depth, simplified searching and effecting hyperlinked content
Animation
Using animation to subtly demonstrate what applications do and how to use them is a better solution than using icons. Animations makes apps easier to learn.
Things
Back in the days of floppy disks, objects helped us organize our content. This limitation was forced by arcane technology, but it did have one huge advantage. We used our spatial memory to help us navigate content. Things will help us organize content and manipulate controllers across a growing variety of devices.
Auras
Auras will help us track what we are tracking and when an interaction has been successful."
Here are a few more videos from Jonathan Brill:
Multi-touch Design Techniques Part 1 of 3
Multi-touch Design Techniques Part 2 of 3
RELATED:
"Surface and Tangible Computing, and the "Small" Matter of People and Design" (pdf) -Bill Buxton, ISSCC 2008
Designing for Interaction -Dan Saffer
The Computer for the 21st Century Mark Weiser, Scientific American, 09, 1991
(Note: I read this article when I was on a plane from Charlotte to Detroit, years ago, and never forgot about it. If you are just beginning to learn about HCI or ubiquitous/pervasive computing, or off-the desktop interaction design or application development, it is well worth the read!)
Monday, January 5, 2009
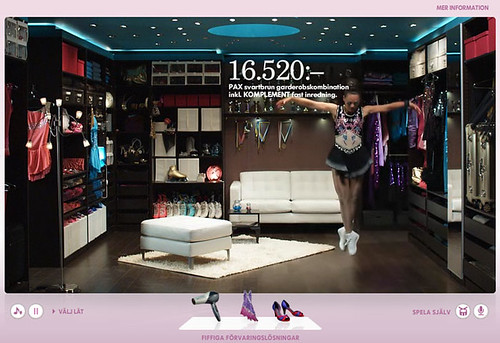
IKEA's Interactive Dancing and Musical Website "Welcome to the Closet", via Kinetic Interface (cross-post )
Doug Fox, of the Kinetic Interface blog (part of Great Dance), shared IKEA's new promotional site that allows for tons of multimedia interaction. The website features a series of rooms to highlight various products.
Visit Come into the Closet!
IKEA Interactive Multimedia Game
Unlike most static, or even flash-based websites, the user has control over many dimensions of experience:
- Simply watch the dancers and listen to the music, navigating from room to room
- Control the dancers by tapping on your computer's keyboard
- Control the dancers by clapping, singing, or making other noises
- Combine tapping your keys while watching and listening
- Upload your own Mp3's and watch the dancers dance

Here is a video preview of some of the dance interaction in the site:



Duncan, of the Inspiration Room, also posted credit information regarding the IKEA website:
The following credits were posted by Duncan on the Inspiration Room Daily:
"The site was developed at Forsman Bodenfors, Sweden by web director Mathias Appelblad, copywriter Fredrik Jansson, art director Anders Eklind, designers Anton Robsarve and Christoffer Persson, agency producers Peter Gaudiano, Charlotte Most, Asa Jansson, account director Philip Mascher."
"An earlier version of the site was developed in 2006, winning a Yellow Pencil at the DandDs, and can be viewed online at Forsman Bodenfors."
"Web development was done at Kokokaka, Gothenburg."
"Filming was shot by director Amir Chamdin via Chamdin & Stöhr, Stockholm, with director of photography Gosta Reiland."
"Music is by Dead Mono."
Cross-posted from the Interactive Multimedia Technology blog.
Sunday, January 4, 2009
Screens of All Sizes: Nielson Wire Report: Television, Internet and Mobile Usage in the US (3rd Quarter 2008)
Those of you who regularly follow this blog know that I'm obsessed with off-the desktop technology, including screens of all sizes, used in various situations and settings. On this blog, as well as the Interactive Multimedia Technology blog, I've noted how various disciplines and industries have been converging over time, often right in front of my eyes as I travel, shop, attend events, or hang out at home and elsewhere, by myself, with family, or with friends & colleagues.
Via Nielsen wire and The Web Outside blog:
Graphic from The Nielsen Company
(I will take this graphic down if requested.)
Although I've documented trends related to screen-based technologies at personal level, I haven't come across much hard data to support my hunches and observations. For this reason, I was happy to come across the report, Television, Internet, and Mobile Usage in the U.S., published the Nielsen Company. Here are some facts from the report, confirming what I've known in my bones for a while:
Summarized from page 4 of the report:
- Television remains the dominant screen for watching video, and time spent watching television has increased over the past year.
- People who watch recorded television, known in the industry as "timeshifted TV" also watch video online, but on average, but half as much.
- Men are likely to watch video on their mobile phones, and women are more likely to watch video on the Internet.
- During the third quarter of 2008, there was much online video content related to sports, politics, and finance, and online video use grew over the quarter.
Of course, television producers have made efforts to engage audiences across screens. For example, American Idol fans can vote with their cell phones, and people can visit sites related to their favorite television programs via their mobile devices (i.e. iPhones) when they are out and about. Web addresses are often flashed across the television screen, and CNN encourages viewers to share their video clips of news as it happens via "iReport".
The impulse to "cross-screen"** has carried over to movie theaters. On a recent visit to the theater, I noticed a sign forbidding texting during the show. Too many people were texting during the movies, I guess. Or maybe they were on-line, looking at movie trailers?
Television, Internet, and Mobile Usage in the US: A2/M2 Three Screen Report 3rd Quarter 2008 (pdf)
RELATED
A good resource for information about the Internet is the Pew Internet & American Life Project website. Here are a few good articles and reports, along with a few quotes from the sources:
Seeding the Cloud: What Mobile Access Means for Usage Pattens and Online Content (pdf)(John B. Horrigan)
"Our recent research shows that 62% of American adults have either accessed the internet wirelessly or used non-voice data applications, such as texting, emailing, taking a picture, or recording video, with a handheld. On the average day, 42% of those with cell phones or other wireless-enabled handhelds use the devices for at least one non-voice data application."
Mobile Access to Data and Information (pdf) (John B. Horrigan)
Networked Families (pdf) (Tracy L.M. Kennedy, Aaron Smith, Amy Tracy Wells, Barry Wellman)
"The internet enables shared "Hey, Look at this!" experiences."
"25% of online adults say that the internet has decreased the amount of time they spend watching television."
Adults and Video Games (pdf)
(Amanda Lenhart, Sydney Jones, Alexandra Rankin Macgill)
"More than half - 53% - of all American adults play video games of some kind, whether on a computer, on a gaming console, on a cell phone or other handheld device, on a portable gaming device, or online."
Demographics of Internet Users
Daily Internet Activities
Total Internet Activities
People are accessing the Internet more and more when not at home or at work, usually with their own device, and not a public screen or web-based interface.
This is changing, I think. Bill Gates says that every surface will be a computer, and we all know that computers = Internet. We are living in the dawning of the age of the Internet of Things, or should we say, the Internet of Screens?
Somewhat Related
Example of "cross-screen" interaction:
Fast-food operator serves up digital signage (via Self Service & Kiosk Association)
Saturday, January 3, 2009
TED 2009 "The Great Unveiling"
I love TED.
I you haven't heard of TED, the first thing you need to understand that TED isn't a guy.
Saturday, February 7th.TED 2009, "The Great Unveiling" will be held from Wednesday, February 4, 2009, through People from all walks of life and disciplines will be presenting a wealth of new information worth thinking about for more than a few moments!
The program schedule looks awesome.
Here is a list of the types of people involved in TED 2009:
Futurist, philanthropist, a capella ensemble, military analyst, ensemble, inventor, researcher, sustainable businessman, software executive, marketer and author, producer, photographer, singer-songwriter, neurological antrhopologist, sculptor of light and space, visual storyteller, experimental audio-visual artist, writer, food and argriculture expert, newspaper designer, anthropologist, figurer, architect, green auto pioneer, roboticist, biologist, polymorphic playwright, astronomer, oceanographer, maestro, curator, psychologist, tree researcher, molecular biologist, virus hunter, artist, therapist and coach, high-rise farmer, conservationist, statistitian, economist, political scientist, behavioral economist, jazz revitalizer, college presidence, psychologist.
They all have TED in common!
TED website
From the "About TED" web-page:
"TED stands for Technology, Entertainment, Design. It started out (in 1984) as a conference bringing together people from those three worlds. Since then its scope has become ever broader."
Our mission: Spreading ideas.
"We believe passionately in the power of ideas to change attitudes, lives and ultimately, the world. So we're building here a clearinghouse that offers free knowledge and inspiration from the world's most inspired thinkers, and also a community of curious souls to engage with ideas and each other. This site, launched April 2007, is an ever-evolving work in progress, and you're an important part of it. Have an idea? We want to hear from you."
Links to posts: Phenom All-in-one Watchphone; Play a Flute on your iPhone & Multimedia Resources
Here are links to a few posts from my Interactive Multimedia Technology blog that might be of interest:
Phenom's All-in-One Touch-Screen Watch Phone: A perfect observational research tool!?
Play a flute by blowing on your iPhone! (Smule's Ocarina application)
Mixing Games and Applications (Lostgarden's slides - Building a Princess Saving App; Amy Jo Kim's slides- "Putting the Fun in Functional", and more.) 
Visual Culture
Interactive Multimedia Resources
(Links to blog posts, articles, books, podcasts, blogs, and more. A work in progress.)
Friday, January 2, 2009
Multi-touch and gesture interaction out and about: 1. Accenture's Touch Wall at the Chicago Airport; 2. Photos and Videoclip from TacTable
Accenture's Touch Wall at O'Hare Airport
Note: Also posted on the Interactive Multimedia Technology blog.
From the New York Times, photographed by Yana Paskova
| "The Accenture Interactive Network recently installed a large interactive screen at Chicago's O'Hare International Airport. The plan is ultimately to create a network of interactive, wall-sized screens that deliver a variety of information via touch screen to thousands of users." |
Video and Photos from TacTable
The following video shows some applications developed by TacTable. As you can see, many of the applications look like they'd be useful in public spaces, including airports and museums.
Below are some pictures from the TacTable website:


Where Did Language Come From? Liberty Science Center, N.J.


Accenture Welcome Wall, London, England

Sprint Studio Digital Lounge Table
Related:
TacTable Contacts:
USA:
Henry Kaufman
henry@tactable.com
Tinsley Galyean
tinsley@tactable.com
UK:
Graham Cosier
graham@tactable.com
"Clients include Sprint, Accenture, Cirque du Soleil, New York Museum of Modern Art (MoMA), Liberty Science Center, Detroit Institute of Art, Georgia Aquarium, London's Millenium Dome, Boston Museum of Science, Chicago Museum of Science and Industry, Chicago Mercantile Exchange, Warner Brothers, Discovery, Disney, British Telecom Retail, and many others."
New Accenture Technology Lands at O'Hare International Airport
Flight Delays Radiate from Chicago and Atlanta




